This is how you analyze the user-friendliness of your website
Many website operators and especially SEO managers are currently dealing with the Google Core Web Vitals, CWV for short. The CWV are part of the previously announced Page Experience update, which Google plans to roll out mid-June to the end of August. We explain to you what the Core Web Vitals are and show you how you can measure them for your own website free of charge in just a few steps with Google's CrUX report.
We will also show you how you can compare your core web vitals with those of your competitors using the example of Zalando, AboutYou and Breuninger.
What is Google's Page Experience Update?
The Page Experience Update, as the name suggests, is about the user-friendliness of a website. To determine whether websites are user-friendly, Google measures three key elements:
● the Largest Contentful Paint (LCP) measures the time from the start of the URL load to the rendering of the largest block of text or image elements on the smartphone or desktop.
● First Input Delay (FID) measures the time from a user's first interaction with the URL to when the browser can actually respond to that interaction.
● Cumulative Layout Shift (CLS) measures the cumulative score of all unexpected layout shifts that occur between the time the page starts loading and the page finishes loading.
In this how-to we only talk in detail about the CLS. As a website operator, you should also deal with the other values and take measures.
OMR Reviews Software Comparison
Find the right software for your business! In the OMR comparison portal for software, we present you with the best tools in each category - rated by real users.
Learn more
What is Cumulative Layout Shift (CLS)?
Imagine you are on Google and looking for the latest summer fashion trends 2021. You come across a fashion blog and start reading. Suddenly the entire block of text shifts and a previously undisplayed advertising banner appears between the paragraphs of text. At this moment, the layout of the page has changed and you as a user have to reorient yourself first. Your stress level may increase a little. As you read on, the layout of the page shifts with each subsequent paragraph. Due to the constant layout shifts, you can no longer concentrate on the essentials: the latest summer fashion trends. You leave the website annoyed.
As a website operator, you should therefore take a closer look at the page experience of your website, which includes changing the layout, and take measures to improve it. This is the only way you can offer users and potential buyers of your products the best user experience. This includes avoiding long loading times and layout shifts. To avoid these, you have to analyze and improve your website or online shop. For that, you need to use SEO tools and data visualization software.
Measure the Core Web Vitals with the CrUX report for free
A first point of contact for the analysis is the CrUX report. With the CrUX report (CrUX stands for Chrome User Experience) you can get a good overview of the core web vitals over time. The Chrome browser collects the data on the metrics described above from all Chrome users and saves them monthly in a large data pool. This means that the core web vitals of your own website and those of your competitors are also collected, aggregated and visualized. Means: Every month you will receive information about how your own Core Web Vital values, but also those of the competition, are changing. All you have to do is take a few minutes and create a CrUX dashboard in Google Data Studio.
Create a CrUX dashboard
If you click on the following link, you will be taken directly to the first step: https://g.co/chromeuxdash
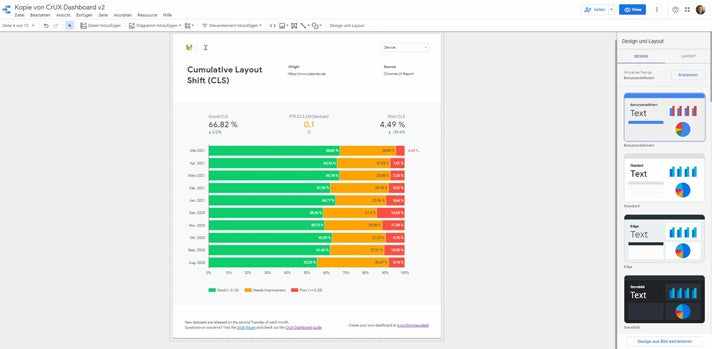
This is what the report should look like once you click the link.
You can then enter your own domain URL in the first field "Enter origin URL". In our example we take zalando.de.
Very important: Check the "Allow changes to "Enter origin URL" in reports checkbox.
At the top right of the window you will see the blue "Connect" button. When you click on this button you will get a small pop-up. Click on “Allow” and confirm.
After a few seconds the connection will be established and you will receive the following overview of dimensions. Click on “Create report” in the upper right corner and again on “Create report” in the pop-up.
Done! You have now created the Data Studio CrUX dashboard and are directly in editing mode.
At the top right you can switch between “View” mode and “Edit” mode. To look at the CLS value of zalando.de, go to page 4 of the CrUX report. To do this, click on page 4 of 12 in the drop-down menu at the top left.
In order to compare the CLS value of zalando.de with those of aboutyou.de, peek-und-cloppenburg.de and breuninger.com, you have to adjust the display of the report slightly. If you have already worked more frequently with Google Data Studio, you can either a) enlarge the entire area of the report using the layout at the top right or b) mark the individual modules with your mouse and drag them smaller. As a Data Studio newbie, you can try one of the two variants and see which one you like better.
To do this, click on each individual area and enter the corresponding domain name in the "Parameters Enter origin URL" field. The fields "Good CLS", "P75 CLS (All Devices)" and "Poor CLS" must also be selected individually and the corresponding domain name must be stored.
The finished CLS comparison
About 15-20 minutes later, the CLS comparison is ready. In this example, the “phone” device was explicitly filtered again, since the mobile display of aboutyou.de runs on a separate subdomain (m.aboutyou.de).
In comparison, you can see that the two online shops peek-und-cloppenburg.de and breuninger.com have actively optimized their CLS value in the last two months. Since April, the green value has increased slightly and then very sharply for both web shops.
Zalando.de itself already has a constant green CLS value, but there is still room for improvement here. aboutyou.de has the worst CLS value in comparison and still has potential for optimization.
Paul Schreiner has been in the SEO world since 2013 – with positions at OBI and meinestadt.de. He prefers to deal with technical SEO. If you have any questions, you can contact Paul via Linkedin or Twitter.