Gastbeitrag von Felix Morsbach
Mit der Ankündigung von iOS 14 ist ein ordentlicher Ruck durch die Welt des digitalen Marketings gezogen. Apples ATT (App Tracking Transparency Framework) fordert iPhone User beim Start einer jeden App dazu auf, aktiv dem Teilen der eigenen Daten zuzustimmen.
Mittlerweile ist bekannt, dass tatsächlich nur 13% der User dem Teilen der eigenen Daten zustimmen. Betrachtet man nur die USA, sind es sogar nur 5%. Vorher war die Möglichkeit zwar auch schon gegeben, man musste aber aktiv werden und das Tracking tief in den Einstellungen der App deaktivieren.
Nun ist die Facebook Conversion API schon länger als Lösung für iOS 14 im Gespräch. Ich will Dich hier gar nicht bis zum Ende des Artikels auf die Folter spannen. Die Conversion API ist nicht die Lösung für die Probleme, die iOS 14 mit sich bringt.
Aber dennoch ist es absolut empfehlenswert und mittlerweile sogar überfällig, die Conversion API zu nutzen. Facebook selber kommuniziert eine klare Nutzungsempfehlung mittlerweile auch immer stärker nach außen. Aber warum ist das so?
Client- und Serverseitiges Tracking erklärt
Um die Funktionalität der Facebook Conversion API zu verstehen, möchte ich die Konzepte des Clientseitigen Trackings (Facebook Pixel) und des serverseitigen Trackings(Facebook Conversion API) zunächst erläutern.
Wie funktioniert Clientseitiges Tracking und wo liegen die Gefahren?
Du wirst das Facebook Pixel vermutlich kennen. Es geht darum, dass Facebook von Haus aus nur die Daten besitzt, die auf der eigenen Plattform generiert werden. Wenn jetzt aber nach dem Klick auf eine Werbeanzeige die Handlungen auf der Zielseite gemessen werden sollen, braucht es ein Tracking Konstrukt. Das Konzept hinter dem Tracking mittels des Facebook Pixels nennt sich clientseitiges Tracking.
Das Client-Server Modell kommt aus der Netzwerktechnik. Der Client ist in dem Fall der Webbrowser, der auf dem Endgerät eines Users läuft. Der Server ist die Hardware, auf der die Daten liegen, die allen Usern beim Aufruf einer bestimmten Website bereitgestellt werden.
Wenn Du zum Beispiel einen Online Shop betreibst, liegen die entsprechenden Daten auf einem Server. Wenn der User über den Browser nun die Adresse des Shops aufruft, fragt der Client (Browser) beim Server an und der Server stellt dann die Daten zur Verfügung.
Beim Tracking über das Facebook Pixel, wird der Pixelcode auf der Zielseite implementiert. Es handelt sich dabei um ein Stück Javascript Code. Dieser Code erfasst dann über den Client (Browser) Events, die auf der Website stattfinden. Events sind Handlungen von Usern, wie zum Beispiel der Aufruf einer Produktseite oder ein Kauf.
Aber woher weiß Facebook nun, von welchem User diese Events empfangen wurden? Hier kommen sogenannte Cookies ins Spiel. Wenn sich ein User bei Facebook einloggt, werden die Daten für diesen speziellen User nicht auf den Servern von Facebook gespeichert, sondern im Browser des Users. Das geschieht mittels eines Cookies. Dadurch ist es auch möglich, dass der User Facebook zu einem späteren Zeitpunkt erneut aufruft und immer noch eingeloggt ist. Durch Cookies können dann User auf anderen Websites mit implementiertem Facebook Pixel eindeutig identifiziert werden. Die Daten werden dann verschlüsselt an Facebook gesendet, sodass der Algorithmus damit arbeiten kann.
Es gilt: Je mehr Daten der Facebook Algorithmus zur Verfügung hat, desto bessere Leistung bringt er.
Das große Problem am clientseitigen Tracking ist, dass die Cookies eine aussterbende Art sind. Immer mehr User nutzen Adblocker. Ist ein Adblocker im Einsatz, können keine Daten mehr getrackt werden. Einige Browser wie zum Beispiel Safari haben die Drittanbieter- Cookies auch schon komplett verbannt. 2023 wird Google’s Browser Chrome nachziehen.
Google Chrome ist absoluter Marktführer mit einer beeindruckenden Dominanz und daher wird damit der Cookie vermutlich endgültig beerdigt.
Diese länger bekannte Entwicklung in Kombination mit den Geschehnissen um iOS 14 sorgen dafür, dass den Marketern links und rechts die Daten wegbrechen.
Wie funktioniert Serverseitiges Tracking mit der Facebook Conversion API?
An der Stelle kommt die Facebook Conversion API ins Spiel. Mit der Facebook Conversion API wird das serverseitige Tracking freigeschaltet. Vom Prinzip her funktioniert es genauso wie mit dem Facebook Pixel. Es geht wieder darum, Daten, die außerhalb von Facebook entstehen, an Facebook zurückzusenden. Einziger relevanter Unterschied: Die Daten werden nicht über den Client (Browser) an Facebook zurückgesendet, sondern direkt über den Server.
Wenn nun ein User Deinen Shop besucht und zum Beispiel ein Produkt in den Warenkorb legt, sendet der Server verschiedene Daten zu diesem User an Facebook. Der Browser ist bei diesem Vorgang also komplett außen vor. Jetzt fragst Du dich vielleicht, wie Facebook ohne Cookies weiß, welchem User die Daten zuzuordnen sind. Hierzu werden die empfangenen Datenpunkte mit dem passenden Facebook Profil gematcht.Je nach Datenlage funktioniert dieser Prozess verlässlich oder eben weniger verlässlich.
Zu den gesendeten Daten zählen je nachdem:E-Mail-Adresse, Telefon Nummer, Name, Vorname, Stadt, PLZ, Browser, IP-Adresse.
Trägt sich ein User in ein Newsletter Formular ein oder tätigt einen Kauf, steht in der Regel eine E-Mail-Adresse zur Verfügung, wodurch sehr zuverlässig gematcht werden kann. Das wäre dann bei Lead Events und Purchase Events der Fall. Beim View Content und AddToCart Event ist das nicht zwingend der Fall, wodurch hier oft nur über unzuverlässigere Daten wie z.B. die IP-Adresse gematcht wird. Das hat dann eine geringere Matching Rate zur Folge.
Diese Matching Rate kannst Du dir in Facebook im Events Manager ansehen.
Die beste Methode, um die Gesamtmenge an Daten zu maximieren ist der kombinierte Einsatz von Facebook Conversion API und Facebook Pixel. Es geht hier also nicht um ein entweder oder. Events, die durch den Facebook Pixel nicht länger erfasst werden können (z.B. auf Grund eines Adblockers oder dem App Tracking Trasparency Framework (iOS 14)) können dann durch die Conversion API möglicherweise getrackt werden. Durch diese Kombination werden Lücken geschlossen und in Gänze mehr Daten an Facebook gesendet. Mehr Daten bedeuten natürlich wieder bessere Optimierungsmöglichkeiten und somit eine bessere Kampagnenperformance.
Du musst auch keine Sorge haben, dass Events doppelt getrackt werden, da jedes Event eine unique ID hat und doppelte Events dedupliziert werden können.
Warum ist die Conversion API dann aber kein Wundermittel gegen iOS 14?
Facebook lebt von einem großen Datenpool in aller Gesamtheit. Und ganzheitlich bezieht Facebook durch diese Einschränkungen natürlich weniger Daten. Auch wenn Du nun mit der Conversion API Daten erfasst, die sonst verloren wären, kompensierst Du damit nicht den generellen Datenverlust für Facebook.
Wie implementierst Du die Facebook Conversion API?
Jetzt stellt sich noch die Frage, wie Du die Conversion API einrichtest. Es gibt dafür im Grunde genommen drei verschiedene Möglichkeiten:
– Google Tag Manager
– Partnerintegrationen/Plugins
– Direkte Integration auf dem eigenen Server
Wir beschränken uns in diesem Artikel auf die Einrichtung über Partnerintegrationen und/oder Plugins. Die anderen beiden Varianten solltest Du nur in Erwägung ziehen, wenn Du einen Entwickler an Deiner Seite hast oder selbst coden kannst.

Solltest Du also mit Woocommerce, Shopify, JTL oder auch zum Beispiel Shopware arbeiten, kannst Du die Integration mit wenigen Klicks erledigen.
Wir schauen uns die Integration beispielhaft für einen Shopify Teststore an.
Schritt 1: Facebook Channel über den Shopify Appstore herunterladen
Im Shopify Appstore kannst Du dir zunächst den Facebook Channel herunterladen.
Sobald die App installiert ist, erscheint Facebook als zusätzlicher Vertriebskanal.
Schritt 2: Facebook Channel einrichten
Um Facebook einzurichten, wählst Du den Facebook Vertriebskanal links in der Seitenleiste aus. Als nächstes klickst Du unter „Facebook Shop“ auf „Setup starten“.
Du wirst nun aufgefordert, verschiedene Assets wie den Business Manager, die Facebook Seite, die Domain etc. zu verbinden und einige Einstellungen vorzunehmen.
Interessant wird es beim Punkt „Datenfreigabe“. Hier aktivierst Du zunächst die Kundendaten-Freigabe mit dem entsprechenden Schieberegler.Du hast nun die Wahl zwischen „Eingeschränkt“, „Standard“ und „Maximal“.
Wenn Du hier „Maximal“ auswählst, siehst Du auch schon, dass in der Beschreibung die Rede von der Conversion API ist. Es werden alle möglichen Datenfreigabeoptionen kombiniert. Bei den Möglichkeiten „Standard“ und „Erweitert“ wird jeweils nur mit dem Facebook Pixel gearbeitet.
Anschließend solltest Du noch sicherstellen, dass der korrekte Facebook Pixel verbunden ist.
Nachdem Du nun die Einstellungen zur Datenfreigabe vorgenommen hast, musst Du nur noch Dein Facebook Commerce Konto verbinden bzw. ein neues Commerce Konto erstellen und die AGBs akzeptieren. Anschließend kannst du das Setup abschließen.
Die Conversion API ist damit bereits aktiv.
Solltest Du den Facebook Channel schon eingerichtet haben, kannst Du ihn aufrufen und unter Einstellungen -> Datenfreigaben zum entsprechenden Bereich navigieren.
Schritt 3: Prüfe die Funktionalität der Conversion API
Du solltest im Anschluss noch bei Facebook direkt prüfen, welche Daten tatsächlich ankommen. Hierfür öffnest Du Deinen Business Manager und navigierst zum Events
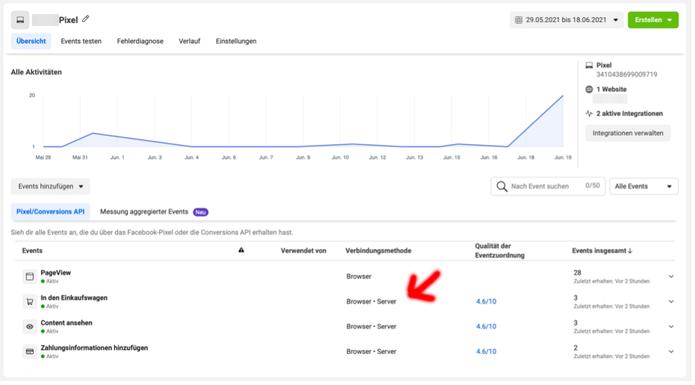
Manager. Hier siehst Du alle getrackten Events. Die entscheidende Spalte ist die Spalte „Verbindungsmethode“.
Wenn nur der Pixel im Einsatz ist, dann steht hier einfach nur „Browser“. Sobald die Conversion API aktiviert ist, steht hier Browser und Server. (Siehe Screenshot)
Nach dem Einrichten machst Du also am besten einen Testkauf und schaust dir dann im Eventsmanager die Verbindungsmethode an. (Die Daten laufen hier in der Regel mit einer Verzögerung von bis zu 20 Minuten auf).
Weitere Partnerintegrationen & Plugins
Falls Du kein Shopify Nutzer bist, gibt’s es eine Reihe von Partnerintegrationen direkt über Facebook. Falls eine der Plattformen für dich passt, kannst Du mit wenigen Klicks die Conversion APi einrichten. Hierzu navigierst Du im Events Manager zu den Einstellungen. Dort scrollst Du runter bis zur Option „Über Partnerintegration einrichten“.
Hier klickst Du dann auf „Partner auswählen“ und klickst den entsprechenden Partner an.
Aktuell stehen folgende Partnerintegrationen zur Verfügung:
Zapier
WordPress
WooCommerce
Tealium
Shopify
Segment
Makeshop
Magento
Google Tag Manager
Cafe24
Für Nutzer von Shopware und JTL Shops stehen entsprechende Plugins zur Verfügung. Leider gibt es diese für viele Shopsysteme noch nicht. In diesem Fall bietet sich dann am ehesten die Integration über den Google Tag Manager an. Facebook selber stellt hier nützliche Anleitungen zur Verfügung.
Fazit
Als Performance Marketer sind wir auf Daten angewiesen. Durch jüngste Entwicklungen werden wir nun auf eine harte Probe gestellt. Wir müssen also dafür sorgen, unseren Datenbestand soweit es geht zu maximieren. Die Facebook Conversion API ist ein wunderbares Werkzeug dafür. Wir sollten uns allerdings nicht verzweifelt den letzten Daten, die wir bekommen können, festklammern. Mein Appell ist viel mehr, wieder zu echten Marketern zu werden. Wer gute und werbepsychologisch wirksame Adcopies & Creatives produzieren kann und es beherrscht strategisch zu testen und zu experimentieren, der wird auch weiterhin Erfolg haben.


