• Lesezeit: 10 Min.
Pocket Facebook Twitter WhatsApp E-Mail
Scrolling früher und heute
Früher war alles einfacher. Scrolling gab es da auch schon, wir bewegten uns mit der Maus eine Seite hinunter und meistens auch wieder hinauf, klickten im Menü oder über einen Contentlink die nächste Seite an und wiederholten das Spiel. Wobei im damaligen Webdesign noch versucht wurde, das Scrolling insgesamt zu vermeiden.
Heutzutage ist alles komplizierter. Speziell die sozialen Netzwerke haben dazu beigetragen, dass mehr Content auf weniger Seiten untergebracht und dadurch naturgemäß mehr Inhalt pro Seite angezeigt wird.
Das Konzept des „Above the Fold”, für das ich Ende der Neunziger teils tagelang an einzelnen Seiten geschliffen habe, damit auf jeden Fall alle wichtigen Informationen beim initialen Aufruf einer Seite vollständig und ohne Scrollbars rechts und unten sichtbar waren, hat an Bedeutung verloren. Heute ist der Fold, also die untere sichtbare Kante einer Seite nach deren erstem Aufruf, hauptsächlich der Indikator dafür, dass danach noch etwas kommt.
Neben den sozialen Medien begünstigen mobile Endgeräte den Trend hin zum Long Scrolling, denn es ist nahezu unmöglich, das frühere Konzept des „Above the Fold” für mobile Geräte zu realisieren. Viel zu klein sind die Screens. Die erforderlichen Kompromisse wären schlicht nicht zu machen.
Nix verpassen: Abonniere den t3n Newsletter! 💌
Bitte gib eine gültige E-Mail-Adresse ein.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Bitte gib eine gültige E-Mail-Adresse ein.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.
Du willst noch weitere Infos zum Newsletter? Jetzt mehr erfahren
Smartphones haben Scrolling sozusagen wieder salonfähig gemacht. Auf kleinen Screens ist es weitaus angenehmer, mit dem Finger eine lange Seite zu durchscrollen, als mit spitzen Fingern die Navigation zu bemühen, um von Seite zu Seite zu springen. Die Natürlichkeit der Scroll-Geste erlaubt zudem unterschiedliche Scroll-Geschwindigkeiten. So kennt ihr es vom gezielten Durchblättern eines Buches. Vorausgesetzt, der Autor hat optische Anker zur Orientierung gesetzt, lässt sich ein Buch sehr schnell nach relevanten Informationen durchscannen.
Der Trend hin zum Scrolling hat in den vergangenen Jahren die so genannten OnePager hervorgebracht. Dabei handelt es sich um Websites, die nur aus einer einzelnen Seite bestehen und alle relevanten Informationen strukturiert über diese Seite verteilen. Dabei können OnePager optisch durchaus den Eindruck erwecken, sie würden aus mehreren Seiten bestehen.
Die verschiedenen Arten des Scrolling
Scrolling ist mittlerweile keine triviale, aus der normativen Kraft des Faktischen entstehende Tätigkeit mehr. Vielmehr können wir uns als Designer bewusst entscheiden, welche Art von Scrolling wir zum Einsatz bringen.
Long Scrolling wird unterschiedlich interpretiert. Deshalb will ich erstmal den Begriff in Abgrenzung zu anderen Termini definieren.
Long Scrolling in seiner Urform bezeichnet schlicht eine lange Seite mit Content, die homogen aufgebaut ist und von oben nach unten durchscrollt wird. So betrachtet können wir Long Scrolling durchaus als Oberbegriff verstehen.
Das Fixed Long Scrolling ist eine Variante des Long Scrolling, bei der einzelne statische Elemente nicht mitscrollen. Es verbindet den Vorteil der früheren seitenorientierten Gestaltung mit dem des seitenlosen Scrolling.
Infinite Scrolling wiederum bezeichnet eine Form des Long Scrolling, bei der am Ende des Viewport, also des sichtbaren Browserfensters, immer wieder neuer Content nachgeladen wird, sodass die Seite quasi unendlich, infinit erscheint. So funktionieren alle sozialen Netzwerke. Inwieweit das die richtige Wahl für normale Websites ist, bedarf gründlicher Abwägung.
Zu guter Letzt will ich noch das Parallax Scrolling erwähnen, das allerdings keine Unterform des Long Scrolling darstellt. Beim Parallax Scrolling geht es vielmehr um den Aspekt des Storytelling durch natürlich wirkende Animation. Durch unterschiedlich schnell scrollende Teilbereiche der gleichen Seite wird die Illusion von Bewegung erzeugt, wodurch sehr lebendige Gestaltungen möglich werden. Das Scrolling muss hier auch nicht vertikal sein, sondern funktioniert meist sogar besser als horizontale Variante. Um das Parallax Scrolling wird es in diesem Beitrag nicht im Einzelnen gehen.
Vorteile des Long Scrolling
Einen der wesentlichen Vorteile des Long Scrolling habe ich weiter oben schon beschrieben. Long Scrolling ist die natürliche Form des Scrollens auf mobilen Geräten. Die etablierten Gesten, die keiner speziellen Schulung bedürfen, erlauben eine intuitive und selbstverständliche Nutzung dieser Funktion. Zudem besteht quasi ein Automatismus im responsiven Webdesign, der sich mit „je kleiner der Bildschirm, desto länger muss gescrollt werden” zusammenfassen lässt.
Ein weiterer Vorteil ergibt sich direkt aus der Tatsache, dass soziale Netzwerke ebenfalls mit Long Scrolling arbeiten. Wir alle sind es inzwischen einfach gewohnt und erwarten im Grunde nichts anderes mehr. Das war vor zehn bis fünfzehn Jahren noch völlig anders. Aus dieser Zeit stammen die alten Erkenntnisse zum „Above the Fold”.
Der aus Designersicht größte Vorteil des Long Scrolling besteht indes darin, dass sich dadurch das Potenzial für Visual Storytelling deutlich erhöht. Es ist ja klar, dass ein längerer Erzählstrang, der noch dazu homogen durchlaufen werden kann, auch längere Geschichten erlaubt.
Eines der ungewöhnlichsten Beispiele für Visual Storytelling mittels Long Scrolling dürfte wohl The Boat sein. (Screenshot: t3n)
Nachteile des Long Scrolling
Wo es Vorteile gibt, gibt es auch Nachteile. Wir werden im weiteren Verlaufe erfahren, wie wir mit den identifizierten Nachteilen umgehen können. Viele lassen sich beseitigen. Macht euch aber auf Arbeit gefasst.
Die Suchmaschinenoptimierung wird schwieriger
Wer sich schon länger in den Weiten des Netzes schaffend bewegt, wird womöglich direkt an das Thema SEO denken. Und in der Tat gibt es typische Probleme, die ein OnePager mit seinem Long Scrolling und seinem Ansatz, alles auf einer Seite zu zeigen, unweigerlich mit sich bringt.
Betroffen ist hier klar das Thema Onpage-SEO. Wir haben ja nun alle inzwischen gelernt, dass wir unsere Seiten für ein optimales Ranking gut auf vorher zu definierende Keywords optimieren müssen. Und nun hast du auf einem OnePager plötzlich nur eines, wo du auf einer Seitenstruktur mit mehreren Unterseiten noch mehrere gehabt hättest. Einen Title, eine Description und eigentlich auch nur eine Überschrift erster Ordnung. Da du aber typischerweise auch auf einem OnePager mehrere Themen behandelst, wird die Optimierung schwer.
Relevanz soll eigentlich der Schwerpunkt sein, nach dem Google eine Seite bewertet und rankt. Wie relevant kann deine Seite für ein bestimmtes Thema sein, wenn sie viele unterschiedliche Themen innerhalb der gleichen Seite abdeckt?
Die interne Linkstruktur, ebenfalls gern gesehen von Google und Co., kannst du mit einem OnePager typischerweise nicht bieten. Das macht es auch schwer, kontinuierlich externe Links, also das klassische Linkbuilding, zu akquirieren.
Eingesetztes JavaScript, etwa für Lazy Loading oder andere Auflockerungen, kann den Crawler blockieren, sodass er deinen OnePager gar nicht vollständig indexiert. Ohne Indexierung indes kann dein Inhalt auch nicht gefunden werden.
Ein weiterer SEO-Nachteil kann dadurch entstehen, dass deine Seite eventuell lange benötigt, um zu laden. Performance ist seit einiger Zeit nämlich auch ein Rankingfaktor.
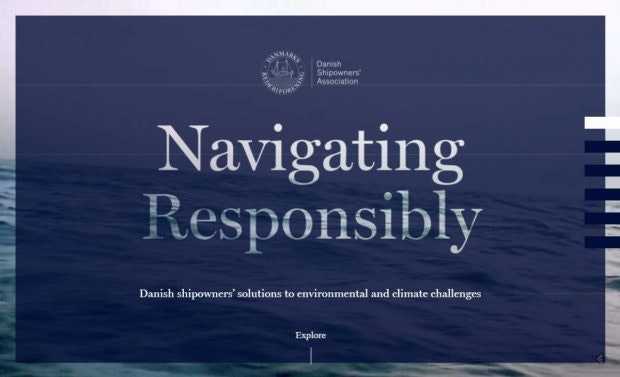
Long Scrolling mit allen Schikanen: Navigating Responsibly. (Screenshot: t3n)
Die Benutzerführung wird schwieriger
Typischerweise finden wir heutzutage Navigationselemente entweder im Header oder im Footer oder auch in beiden Elementen. Ein Design, das sich am Konzept des „Above the Fold” orientiert, belässt sowohl den Header als auch den Footer stets sichtbar oder beeinträchtigt deren Visibilität jedenfalls nur marginal.
Wenn wir auf Long Scrolling setzen, verschwindet der Header zwangsläufig sehr schnell aus dem Blickfeld, während der Footer erst ganz am Ende des Scrolls erscheint. Zwischendrin ist der Leser in Gottes Hand – er hat keine Möglichkeit der Navigation, abgesehen von der Option, nach unten oder oben zu scrollen. Beim Infinite Scrolling sehen wir den Footer sogar nie wieder ...
Wenn tatsächlich mehrere Themen innerhalb einer einzelnen Seite abgearbeitet werden und nur durch Scrolling erfahrbar sind, wird es euren Lesern schnell schwerfallen, zu erkennen, wo sie sich gerade befinden und wo ein Thema endet und ein neues beginnt. Das Problem verschärft sich noch, wenn wir zur Kenntnis nehmen, dass der heutige Leser eher scannt als wirklich liest.
Nicht zu unterschätzen ist auch die Langeweile, die durch langes Scrollen entsteht. Weite Wege mag halt tendenziell keiner zurücklegen. Ich wette, auch ihr habt früher eure Eltern auf der Fahrt in den Urlaub nach den ersten fünf Kilometern gefragt „Mama, sind wir bald da?”.
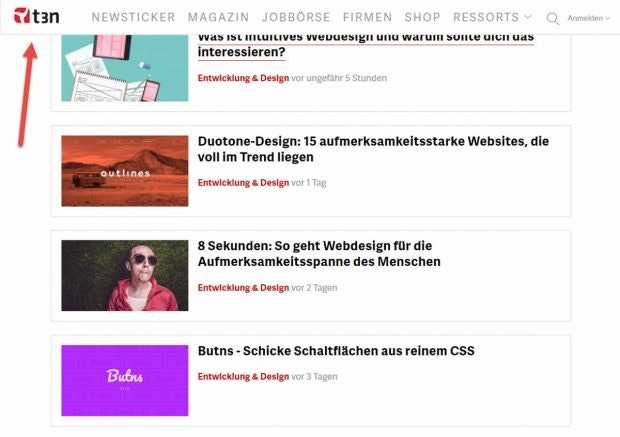
Das Modelabel Waven arbeitet mit einem segmentierten Long Scroller, der sich ausschließlich seitenweise scrollen lässt, und zwar über den unten mittig gezeigten Pfeil nach unten. Kann man machen. (Screenshot: t3n)
So setzt du Long Scrolling richtig ein
Nachdem die Nachteile klar auf der Hand liegen, erfahrt ihr jetzt, wie ihr damit umgeht. Denn die gute Nachricht ist, dass man nahezu jeden Nachteil mit etwas zusätzlicher Arbeit ausschalten kann.
SEO im Long Scrolling
Hinsichtlich des SEO-Themas gilt es, noch weiter zu differenzieren. Nicht immer wird Long Scrolling auch mit einem OnePager zu übersetzen sein. Verwendet ihr Long Scrolling hauptsächlich für Visual Storytelling, dann entstehen die weiter oben genannten Nachteile mit großer Wahrscheinlichkeit gar nicht erst. Immerhin erzählt ihr hier eine homogene Geschichte auf einem Canvas, der genauso lang ist, wie er zu diesem Zweck sein muss. Das ist eigentlich ideal unter SEO-Gesichtspunkten.
Finden sich auf eurer Long-Scrolling-Strecke hingegen tatsächlich verschiedene Themen oder handelt es sich doch um einen OnePager, wird es interessant. Das Stichwort heißt Segmentierung.
Wir unterteilen unseren Inhalt in Segmente. Das kann über DIV-IDs geschehen, deren Bezeichnung ihr am besten deckungsgleich zum Ankerlink wählt. Jedes Segment kann vom Seitenanfang aus angesprungen werden. Dafür verwendet ihr Ankerlinks, denn Ankerlinks sind SEO-Signale und werden von den Suchmaschinen ausgewertet. Ein weiterer Vorteil der Anker-Links besteht darin, dass sie auch von extern direkt erreichbar sind, was das Linkbuilding unterstützt.
Jedes Segment statten wir mit einer Überschrift erster Ordnung, also einem H1 aus – das widerstrebt sicher vielen von euch, weil eigentlich die Regel gilt, so wenige H1 wie möglich, am besten nur eine pro Seite, zu setzen, wir können uns aber vom ehemaligen Google-Verantwortlichen für dieses Thema, Matt Cutts, beruhigen lassen, der Folgendes sagt:
Empfohlene redaktionelle Inhalte
Hier findest du externe Inhalte von YouTube Video, die unser redaktionelles Angebot auf t3n.de ergänzen. Mit dem Klick auf "Inhalte anzeigen" erklärst du dich einverstanden, dass wir dir jetzt und in Zukunft Inhalte von YouTube Video auf unseren Seiten anzeigen dürfen. Dabei können personenbezogene Daten an Plattformen von Drittanbietern übermittelt werden.
Hinweis zum Datenschutz
Leider ist etwas schief gelaufen...
An dieser Stelle findest du normalerweise externe Inhalte von YouTube Video, jedoch konnten wir deine Consent-Einstellungen nicht abrufen. Lade die Seite neu oder passe deine Consent-Einstellungen manuell an.
Was nun die Relevanz betrifft, ist es tatsächlich schwer, ein vernünftiges Ranking zu erreichen, wenn man zu viele unterschiedliche Themen auf einer Seite unterbringt. Handelt es sich aber um eine Seite mit einem Oberbegriff, der im weiteren Seitenverlauf dann in kleinere, verdaulichere Häppchen unterteilt wird, um ihn erschöpfend zu behandeln, ist ein gutes Ranking wenigstens möglich.
In diesem Falle kommt es darauf an, den Inhalt so lesergerecht wie möglich aufzubereiten und zu versuchen, sich bestmöglich in die Zielgruppe hineinzuversetzen. Wie will der durchschnittliche Leser voraussichtlich an das Thema herangehen? Wenn es gelingt, das Thema bestmöglich zu bearbeiten, ist die Wahrscheinlichkeit groß, dass dies seitens der Suchmaschinen honoriert wird.
Benutzerführung im Long Scrolling
In der Benutzerführung entstehen etliche Nachteile, die weiter oben bereits identifiziert wurden. So lässt sich damit umgehen:
Navigation
Das Verschwinden von Header und Footer ist kein gottgegebener Fakt. Es ist relativ unkompliziert technisch möglich, den Header sticky, also beim Scrollen mitwandernd, zu gestalten. So bliebe der Header ständig sichtbar, eure Nutzer müssten nicht erst ganz nach oben scrollen, um wieder Navigationsmöglichkeiten zu erhalten.
In jüngerer Zeit setzt sich der Sticky-Header eher in einer Mischform durch. Der Header bleibt zunächst sichtbar sticky, verschwindet dann aber beim weiteren Scrollen vollständig, sodass besonders auf mobilen Geräten mehr Platz für den Konsum des eigentlichen Inhalts bleibt. Versucht der Nutzer dann, wieder nach oben zu scrollen, erscheint der Header sofort am oberen Screen-Rand, als wäre er nie weg gewesen.
Einen Sticky-Header setzen wir auch hier bei t3n ein. (Screenshot: t3n)
Auch der Footer lässt sich sticky anlegen. In den meisten Fällen dürfte das aber eher unerwünscht sein. In gleicher Weise wie beim Header lässt sich natürlich auch der Footer zum Verschwinden und automatischen Auftauchen bringen. Die Frage ist, ob das erforderlich ist. Bei entsprechender Konzeption der Informationsarchitektur dürfte es relativ unproblematisch sein, auf einen Footer, der sich vor dem Seitenende zeigt, komplett zu verzichten.
Generell ist auch die Visualisierung der Möglichkeit, nach oben zu scrollen, eine gute Idee. Ein unmissverständliches Piktogramm für ein „Back to Top”, also zurück zum Seitenbeginn, sollte auf jeder Long-Scrolling-Seite vorhanden sein.
Ich möchte an dieser Stelle das Thema Segmentierung nochmal aufgreifen. Diese Segmentierung können wir nämlich im Design entsprechend reflektieren. Es wäre möglich, neben der Hauptnavigation etwa eine seitlich angebrachte Nebennavigation anzubinden, die direkt zu den einzelnen Segmenten verlinkt und dabei sticky bleibt, ohne den knappen Screen-Platz nennenswert zu beeinträchtigen. Apple hat das vor Jahren mal vorgeführt.
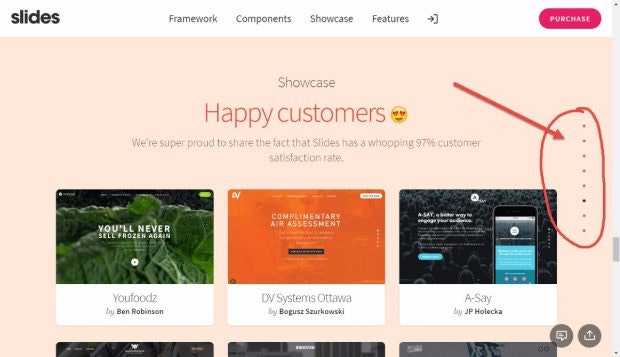
Auf der Produktseite zum Design-Framework Slides findet ihr diese seitliche Navigation, die zu den einzelnen Seitensegmenten führt. (Screenshot: t3n)
Dabei ist es günstig, wenn die Zahl der Navigationspunkte zum einen die Zahl der Segmente widerspiegelt und zum anderen nicht zu viele Segmente auf diese Weise visualisiert werden müssen. Das Ziel ist schließlich Übersichtlichkeit. So kommen wir zu einer geradezu natürlichen Begrenzung unserer Seitenlänge. Ebenfalls empfehlenswert ist es, wenn die Piktogramme jeweils anzeigen, in welchem Segment man sich gerade befindet. Das sorgt beim Leser für die Möglichkeit, sich örtlich einzuordnen und eine Ahnung vom Gesamtumfang und seiner jeweiligen Position zu bekommen.
Noch einfacher wird es für eure Leser, wenn ihr die einzelnen Segmente grafisch voneinander abgrenzt. Schön ist es, wenn ein Segment stets so lang wie der sichtbare Bereich des Browsers ist. So entsteht der Eindruck einer seitenorientierten Darstellung, was wiederum der Übersicht dient.
Gleichzeitig sorgt gestalterische Variation für das Vermeiden von Langeweile. Neben der variantenreichen Gestaltung lässt sich Langeweile aber auch durch parallaxe Elemente oder funktionale Animationen vermeiden. Funktionale Animationen unterstützen die UX einer Seite, typische funktionale Animationen geben Feedback. So könnte Content sich beim Scrollen etwa sichtbar entfalten oder auf sonstige Weise in den Viewport bewegen, Bilder sich zu einer Galerie arrangieren und vieles mehr.
Setzen wir Lazy Load ein, ist es wichtig, den Ladevorgang zu visualisieren, denn nicht immer wird die Netzverbindung schnell genug sein, um eine spürbare Verzögerung zu vermeiden
Fazit: Long Scrolling ist praxistauglich, wenn wir bereit sind, mehr Arbeit zu investieren
Eines ist im Verlauf dieses Beitrags sicherlich deutlich geworden: Seiten mit einem Long-Scrolling-Ansatz bedeuten tendenziell mehr Arbeit als klassische Designkonzepte. Das gilt zumindest dann, wenn mit dem Long Scrolling auch der Verzicht auf mehrseitige Designs einhergeht.
Falls aber der Long Scroller bloß eine Seite unter mehreren ist, überwiegen die Vorteile, vor allem mit Blick auf Visual Storytelling. Lange Geschichten lassen sich nun mal besser auf langen Seiten und nicht gestückelt erzählen. Hier können dann parallaxe Effekte und andere Animationen das Storytelling weiter perfektionieren.
Es gibt übrigens ein Framework aus dem Hause Designmodo, mit dessen Hilfe ihr Long Scrolling im Baukasten-System realisieren könnt. Schaut euch mal die Produkt-Website an. Sie wurde ebenfalls mit dem Framework, das auf den Namen Slides hört, erstellt und zeigt einige der hier erwähnten Best Practices.
Weitere Quellen zum Thema
The Pros and Cons of Long-Scrolling in Web Design | Speckydoy Design Magazine
Everything you need to know about the long-scrolling trend | Webdesigner Depot
Infinite Scrolling Best Practices | UX PlaFnet
10 Great Single Long-Page Website Designs | Aptdesign
Scrolling in Web Design: How Much Is Too Much? | Speckyboy Design Magazine
Best Practices for Long Scrolling | UX Planet
Functional Animation In UX Design: What Makes a Good Transition? | Babich.biz
SEO Tricks for One Page Websites | Awwwards
Single Page Websites & SEO | Search Engine Land
Das könnte dich auch interessieren
Pocket Facebook Twitter WhatsApp E-Mail
Dieter Petereit
Technikjournalist seit den Neunzigern | Dr. Web a.D.
Verwandte Themen
SEO Webdesign Apple Büroausstattung Facebook
Nix mehr verpassen:Unsere Newsletter
Bitte gib eine gültige E-Mail-Adresse ein.
Wähle deine t3n Newsletter
+ Weitere auswählen
Bitte wähle mindestens einen Newsletter aus.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.

