• Tiempo de lectura: 12 min.
Bolsillo Facebook Twitter WhatsApp Correo electrónico
Chrome de Google es la primera opción para la mayoría de los desarrolladores web, especialmente en desarrollo. Esto ciertamente tiene algo que ver con las cuotas de mercado, pero también se debe al buen rendimiento y las excelentes DevTools, así como a la avalancha casi inmanejable de extensiones que amplían la gama de funciones del navegador y lo convierten en una herramienta aún más poderosa. En la siguiente publicación, encontrará un montón de tales extensiones de Chrome. Nos hemos centrado en aquellos que no solo son, sino que siempre son particularmente adecuados para diseñadores y desarrolladores.
Extensiones de Chrome: herramientas de diseño de categorías
La creación de prototipos en el navegador va en aumento. Por supuesto, también desea utilizar un montón de otras herramientas directamente en el navegador. Los siguientes pequeños ayudantes facilitan muchas tareas cotidianas.
Reglas de página y dimensiones
Page Ruler mide sus sitios web. (Captura de pantalla: t3n)
“Page Ruler” de Peter Newnham es una extensión que puede usar para medir un sitio web en el navegador. Marque un elemento y obtendrá su ancho y alto, así como las distancias a los cuatro bordes de la ventana del navegador. Es particularmente práctico que pueda mostrar y ocultar la herramienta con el atajo ALT+P. Por lo tanto, está rápidamente a la mano y desaparece rápidamente.
Aunque "Page Ruler" no ha visto una actualización durante dos años, funciona perfectamente en el Chrome actual y hace su trabajo a la perfección.
No te pierdas nada: ¡Suscríbete a la newsletter de t3n! 💌
Por favor, introduzca una dirección de correo electrónico válida.
Lo sentimos, hubo un problema al enviar el formulario. Inténtalo de nuevo.
Por favor, introduzca una dirección de correo electrónico válida.
Nota sobre el boletín & protección de Datos
¡Casi listo!
Haga clic en el enlace del correo electrónico de confirmación para completar su registro.
¿Quieres más información sobre el boletín? Descubre más ahora
Aplicación desconocida
Precio: Gratis
Una alternativa es la extensión Dimensiones. Esto mide automáticamente las distancias entre elementos vecinos. Para hacer esto, simplemente coloque el puntero del mouse entre los elementos respectivos. Dos líneas indican qué distancia se mide, es decir, la distancia vertical y horizontal a los elementos vecinos.
Dimensiones
Precio: Gratis
Inspector receptivo
Responsive Inspector supervisa sus consultas de medios. (Imagen: Google)
El "Inspector receptivo" promete hacer que trabajar con consultas de medios sea un juego de niños. La herramienta muestra qué consultas de medios están presentes en el documento, puede llevar el navegador a la configuración de la consulta de medios respectiva y mostrar la posición exacta de la consulta en la hoja de estilo. Además, el complemento crea una captura de pantalla de la página completa en las dimensiones de la consulta de medios respectiva.
Aplicación desconocida
Precio: Gratis
Página en vivo
Volver a cargar un sitio web es probablemente una de las acciones más comunes. Se realizan cambios en los archivos HTML, CSS y JavaScript que luego deben probarse en el navegador.
La extensión "LivePage" lo salva de la recarga manual constante. Porque cada vez que se cambia un recurso integrado, por ejemplo, un archivo CSS, en el servidor, la extensión recarga automáticamente la página.
"Live Page" cuesta 5,99 EUR una vez. Desafortunadamente, nuestro complemento WP Appbox, que usamos para mostrar la información de la tienda, afirma incorrectamente que es gratis.
Aplicación desconocida
Precio: Gratis
Texto
Con esta extensión escribes directamente en tu navegador Chrome. (Imagen: Google)
"Text" es un editor de texto simple para Chrome y, por supuesto, Chrome OS. Puede tener varios documentos abiertos al mismo tiempo, tiene resaltado de sintaxis y sincroniza sus datos con Google Drive. Si está buscando un editor de texto compatible con Markdown, debería echar un vistazo más de cerca a "Textdown".
Texto
Precio: Gratis
Desarrollador web
"Web Developer" es el bólido entre las extensiones de Chrome. (Captura de pantalla: t3n)
La extensión "Web Developer" de Chris Pederick es una veterana en el mercado de extensiones de navegador y se ha vuelto indispensable para los usuarios de Firefox en particular durante muchos años. Desde hace algún tiempo, Chris también ofrece la extensión para el navegador Chrome. De hecho, Web Developer es probablemente la colección de herramientas para diseñadores y desarrolladores más completa del mercado. Pederick combina las características de muchas otras extensiones presentadas aquí en un solo lugar, lo que convierte a Web Developer en una especie de navaja suiza para desarrolladores web.
Todavía no uso la extensión para todo lo que puede hacer, ya que las herramientas más pequeñas a veces me brindan un acceso menos complicado. Para mí, la extensión se usa principalmente para mostrar una regla lateral, medir elementos y cambiar el tamaño de la ventana del navegador a dimensiones definidas, como 1024 x 768 píxeles. De lo contrario, esto es difícil para mí en mi monitor 4K.
También puede editar JavaScript, CSS, imágenes, deshabilitar cookies o validar sitios web. Enumerar todas las características del coche de expansión está más allá del alcance de esta lista.
Desarrollador web
Precio: Gratis
Cambiador de tamaño de ventana
Use el "Cambiador de tamaño de ventana" para probar sitios web adaptables. (Captura de pantalla: Google)
"Window Resizer" es una de esas herramientas muy pequeñas y muy especializadas. No hace nada más que cambiar el tamaño de la ventana del navegador a valores de tamaño específicos. Esto es muy útil cuando necesita probar su diseño receptivo. La lista de resoluciones fijas, que permite cambiar el tamaño con un solo clic, es totalmente personalizable.
Cambiador de tamaño de ventana
Precio: Gratis
ColorZilla
ColorZilla le muestra qué colores se utilizan en un sitio web. (Imagen: Google)
Con el complemento "ColorZilla" puede averiguar qué colores se utilizan en un sitio web. Con una pipeta digital se pasa por encima del color correspondiente y se muestra el código HTML que hay detrás. También puede crear degradados de color y seleccionar colores de una paleta de colores sin plantillas.
ColorZilla
Precio: Gratis
Editor de fotos polares
En realidad, una aplicación y no una extensión de Chrome: Polarr Photo Editor. (Captura de pantalla: Polarr)
¿No tiene ganas de gastar dinero en una herramienta de edición de imágenes? No hay problema, porque con el "Polarr Photo Editor", que ya ha sido publicado en su tercera edición, puede editar sus imágenes directamente en la ventana del navegador y agregar filtros. Aunque la aplicación no se acerca a ser una herramienta profesional, definitivamente es suficiente para pequeñas tareas intermedias.
Editor de fotos polares
Precio: Gratis
Impresionante captura de pantalla y disparo
Una herramienta útil para tomar capturas de pantalla. (Captura de pantalla: t3n)
"Impresionante captura de pantalla" puede entenderse como una alternativa minimalista a "parodia". Con el complemento, que también está disponible para Firefox y Safari, puede crear capturas de pantalla en poco tiempo y agregar anotaciones directamente. Solo se tiene en cuenta el contenido de la pestaña actual. También puede decidir si se debe tomar una captura de pantalla solo del área visible en el navegador o de toda la página. Incluso puede crear capturas de pantalla completas de páginas desplazables muy largas.
También es posible compartir los resultados a través de canales sociales, correo electrónico o enlace. Una alternativa interesante es la extensión "Fireshot".
Impresionante captura de pantalla & grabador de pantalla
Precio: Gratis
Grabar páginas web completas - FireShot
Precio: Gratis
Qué fuente
Extensión de Chrome: Whatfont te dice qué fuentes está usando un sitio web. (Captura de pantalla: t3n)
Si ha descubierto una fuente en un sitio web que le gustaría utilizar, la extensión "WhatFont" le ayudará. En lugar de buscar tediosamente el nombre de la fuente en las hojas de estilo, basta con mover el mouse sobre el texto correspondiente en "WhatFont". Una pequeña información sobre herramientas le indica el nombre de la fuente utilizada. Al hacer clic en el texto, obtendrá información adicional, como el tamaño y el color de la fuente.
Qué fuente
Precio: Gratis
Cuentagotas
"Eye Dropper" le dice qué color se usó en qué parte del sitio web. (Captura de pantalla: t3n)
Los colores son similares a las fuentes. Para extraer un valor de color exacto de un sitio web, debe copiarse de la hoja de estilo. Si desea obtener un color de una imagen, lo único que ayuda es una captura de pantalla que se copia en un editor de imágenes.
Eye Dropper elimina todo eso. La extensión le proporciona un cuentagotas que puede usar para seleccionar un color de un sitio web. "Eye Dropper" no se limita solo a aquellos elementos a los que se les ha asignado un color a través de CSS. También puede dibujar un valor de color de una imagen usando el cuentagotas. El color se le proporciona como un valor hexadecimal, RGB y HSL, incluido el marcado CSS correcto.
Desactivar cookies
Precio: Gratis
Proyecto Nafta
Con "Project Naphta" puedes copiar texto de imágenes. (Captura de pantalla: t3n)
Es raro encontrar textos más largos en formatos de imagen basados en mapas de bits, como JPG o PNG. Sin embargo, es bastante común colocar encabezados e información adjunta en las imágenes. Los textos más largos también se encuentran a menudo en las capturas de pantalla. No es posible marcar y leer esta información de texto con el navegador. La extensión de Chrome "Project Naptha" permite precisamente este marcado y lectura de textos con un reconocimiento de texto integrado.
Proyecto Nafta
Precio: Gratis
Lista de comprobación para desarrolladores web
No vuelvas a olvidarte de nada con la "Lista de verificación para desarrolladores web". (Captura de pantalla: Google)
La "Lista de verificación para desarrolladores web" de Sayed Ibrahim Hashimi y Mads Kristensen tiene como objetivo garantizar que no se olvide nada importante en el proceso de producción de un sitio web. La lista de verificación no cubre todo esto, pero cubre bien los aspectos básicos. Independientemente de la necesidad de expansión en términos de contenido, la lista de verificación sigue un enfoque interesante en el que ofrece más enlaces a servicios útiles o conceptos básicos para cada punto, como las pautas correspondientes e información similar. El proyecto está disponible en Github bajo licencia Apache para uso libre y, sobre todo, para la participación activa.
La extensión de Chrome hace que la lista de verificación sea accesible desde cualquier sitio web.
Lista de comprobación para desarrolladores web
Precio: Gratis
Extensiones de Chrome: categoría Solo para desarrolladores
Las extensiones de esta categoría están hechas por desarrolladores para desarrolladores. Los diseñadores se interesan cuando trabajan con código junto con el desplazamiento de píxeles.
Garabatos de código
Code Doodles: emocionantes experimentos de codificación como una extensión de Chrome. (Captura de pantalla: garabatos de código)
El sitio web "codedooodle.es" le trae a su pantalla ejemplos de codificación creativos ya veces bastante impresionantes. Gracias a la extensión de Chrome que lo acompaña, ahora puede disfrutar de estos ejemplos en cada nueva pestaña de Chrome. Si está interesado, puede mostrar información adicional. Esto también incluye un enlace a la cuenta de Github del fabricante.
codedoodle.es
Precio: Gratis
Desactivar cookies
Desactivar cookies le muestra cómo responde un sitio web a la desactivación de cookies. (Captura de pantalla: t3n)
Desactive javascript para una página, desactive la memoria caché para una página, todo ello fácilmente con las herramientas para desarrolladores de Chrome. Solo la activación y desactivación rápida de cookies no es posible en Chrome.
Esto generalmente requiere la ruta a través de la configuración. Para probar rápidamente cómo reacciona un sitio web a las cookies desactivadas, este desvío es bastante complicado. Con la extensión "Deshabilitar cookies", puede activar y desactivar fácilmente las cookies para un sitio web usando un botón en la barra de herramientas.
codedoodle.es
Precio: Gratis
Caza Git
Githunt te muestra las tendencias en Github. (Captura de pantalla: Githunt)
Si desea saber qué repositorios funcionan bien en Github, puede usar la extensión de Chrome "Githunt". "Githunt" te muestra los repositorios más populares para la semana actual, el mes actual o el año. Alternativamente, también puede seleccionar un lenguaje de programación. Entonces solo se listarán los proyectos en el idioma seleccionado.
Caza Git
Precio: Gratis
Tití
Marmoset le proporciona hermosas capturas de pantalla hechas a partir de fragmentos de código. (Captura de pantalla: Google)
Marmoset es un generador de capturas de pantalla de fragmentos de código. Esto suena poco espectacular al principio, pero definitivamente es una adición bienvenida a su caja de herramientas si necesita que su código fuente esté presentable, por ejemplo, para ilustrar un artículo.
Tití
Precio: Gratis
Extensiones de Chrome: categoría de inspiración e información
Desarrollar constantemente nuevas ideas no es una tarea fácil. Puede encontrar algo de alivio teniendo a mano algunas fuentes rápidas de inspiración e información. No puede ser más rápido que directamente en el navegador.
Auge
Booom ofrece funciones que Dribbble debería ofrecer pero no ofrece. (Captura de pantalla: t3n)
No conozco a ningún desarrollador web que no usaría "Dribble" como inspiración. De hecho, la enorme red creativa es siempre un verdadero tesoro de hallazgos interesantes. Además de la inspiración, siempre puedes conseguir obsequios sólidos que te hacen la vida más fácil.
Si desea que el uso de "Dribble" sea aún más cómodo, la extensión "Booom" podría ser de su interés. Porque su objetivo es mejorar el manejo del regate. Las tomas se muestran más grandes, se les puede dar me gusta directamente desde el feed o ponerlas en la lista de deseos. De lo contrario, solo puede realizar ambas actividades desde la vista detallada. Los GIF comienzan automáticamente en la lista. Además, Booom mejora la visualización en monitores con resoluciones más altas. De esta forma, las tomas se muestran con mejor calidad. Al abrir el mismo, siempre se utiliza la variante @2x.
Por cierto, "Booom" también está disponible para Safari.
Aplicación desconocida
Precio: Gratis
Exposición
Extensión de Chrome: Exposure te trae fotos inspiradoras con cada pestaña nueva. (Captura de pantalla: Exposición)
La exposición se describe mejor como un tipo de medio para las imágenes. Le presentamos el sitio en nuestro artículo "La exposición convierte sus álbumes de fotos en sitios web con estilo". La nueva expansión "Exposición" le muestra una foto inspiradora a pantalla completa en cada pestaña nueva. Un clic y llegas al álbum de fotos correspondiente.
Nueva pestaña de exposición
Precio: Gratis
Unsplash instantáneo
Unsplash Instant ofrece una foto nueva por pestaña nueva (Captura de pantalla: t3n)
"Unsplash Instant" es la extensión de Chrome de Crew, los operadores del proveedor gratuito de fotografías Unsplash. "Unsplash Instant" se anida en cada pestaña nueva y muestra una foto de relleno de formato de la cartera de Unsplash. Desde allí puedes descargarlo directamente o compartirlo a través de Facebook y Twitter. De hecho, Unsplash Instant me inspira varias veces al día, pero por supuesto eso no es una promesa de que funcione para usted de la misma manera.
Unsplash instantáneo
Precio: Gratis
Pestaña de Flickr
Flickr también ofrece una imagen nueva por pestaña nueva con "Pestaña de Flickr". (Captura de pantalla: t3n)
Flickr Tab es una extensión de operador oficial y funciona igual que Exposure y Unsplash Instant: ocupa la configuración predeterminada de una nueva pestaña y muestra una foto de pantalla completa de la comunidad de Flickr.
Pestaña de Flickr
Precio: Gratis
Pandas
Panda prepara las fuentes más importantes de diseñadores y desarrolladores en un paquete y en una apariencia atractiva. (Captura de pantalla: Panda)
Cualquiera que quiera mantenerse informado sobre temas actuales de tecnología, puesta en marcha y marketing debería echar un vistazo a "Panda". En cada pestaña nueva, puede elegir entre los temas principales de Hacker News, Growth Hackers, Product Hunt, Lobster o Sidebar.io. Junto a esto, la extensión muestra imágenes inspiradoras de Dribbble, Behance o Awwwards. Esto hace que "Panda" no solo sea informativo, sino también bastante bonito.
Pandas | Noticias de hackers, Dribbble, Noticias de diseñadores
Precio: Gratis
Muz.li
"Muz.li" combina una amplia variedad de diferentes fuentes para desarrolladores web bajo un mismo techo. (Captura de pantalla: t3n)
"Muz.li" es una especie de "panda" perforado, pero conceptualmente idéntico. Al igual que en Panda, obtienes inspiración e información de muchos rincones de la web. De hecho, "Muz.li" se centra en temas que interesarán a los diseñadores y desarrolladores. Si desea utilizar "Muz.li" como reemplazo de su lector de feeds, puede que le guste la opción de empaquetar sus propios feeds en su "Muz.li" personal. La extensión fue comprada recientemente por el proveedor de prototipos "Invision". Estoy emocionado de ver cómo se desarrolla el proyecto.
Muzli 2 - Mantente inspirado
Precio: Gratis
Pestaña de color
Inspiración para diseñadores. (Captura de pantalla: pestaña Color)
"Pestaña de color" trae una nueva paleta de colores a su pantalla con cada nueva pestaña. Un clic y obtienes una paleta de colores diferente. También puede ver el código de color HEX correspondiente para cada color y copiarlo. Al hacer clic en el logotipo en la esquina superior derecha, lo lleva a Color Hunt, el proveedor de la extensión. Si lo desea, también puede compartir la paleta de colores actual directamente desde el sitio web con un colega a través de Facebook.
Pestaña de color
Precio: Gratis
Visita del sitio
"Sitesee" ofrece, como su nombre indica, sitios dignos de ver. (Captura de pantalla: t3n)
"Sitesee" es una extensión que también compite por el reparto predeterminado para nuevas pestañas. Hace exactamente lo que sugiere el nombre: le presenta sitios. Esto sucede sin lujos. Si instala "Sitesee", cada nueva pestaña aparecerá como una cuadrícula de sitios web que vale la pena ver. Si hace clic en una miniatura, será llevado directamente al sitio correspondiente. Dado que "Sitesee" amplía periódicamente su cartera, semana tras semana se añade toda una gama de nuevas impresiones.
Si agrega "Sitesee" a su caja de herramientas pero no quiere sacrificar el lugar predeterminado como una nueva pestaña, simplemente marque el proyecto como favorito.
Ver sitio | Inspiración de diseño web
Precio: Gratis
Extensiones de Chrome: categoría Otros ayudantes
Las siguientes extensiones son útiles para hacer más fácil y rápido el uso diario del navegador. No están dirigidos específica ni exclusivamente a desarrolladores, pero son de especial interés para este grupo objetivo.
Revisar mis enlaces
"Comprobar mis enlaces" comprueba la funcionalidad de todos los enlaces de una página. (Captura de pantalla: t3n)
"Check my Links" de Paul Livingstone hace exactamente lo que su nombre promete: una vez activado, comprueba inmediatamente todos los enlaces de la página desde la que inició el comprobador. También puede aprovechar esta oportunidad para ver cuántos enlaces se pueden encontrar realmente en un sitio web estándar.
Uso la extensión regularmente cuando necesito actualizar el contenido existente. En lugar de revisar tediosamente cada enlace individualmente, dejo que "Revisar mis enlaces" haga el trabajo y luego elimino convenientemente los enlaces muertos.
Consultar mis enlaces
Precio: Gratis
El Gran Tirante
The Great Suspender: esta extensión te ahorra memoria. (Captura de pantalla: t3n)
"The Great Suspender" garantiza que las pestañas de Chrome no consuman RAM al "ponerlas literalmente en reposo". En la configuración de la extensión, puede especificar después de qué período de tiempo se desactiva una pestaña y cómo se activa nuevamente. Visite el sitio web para obtener más información sobre la extensión The Great Suspender.
Aplicación desconocida
Precio: Gratis
Último paso
La extensión del navegador de LastPass es extremadamente útil para los usuarios de Manager. (Imagen: último paso)
¿Necesita más control en la jungla de contraseñas inmanejable? La extensión Lastpass para Chrome lo ayuda a administrar sus contraseñas y lo ayuda a crear contraseñas seguras. La función de autocompletar también demuestra ser práctica, porque nunca más tendrá que buscar datos de inicio de sesión. También hay extensiones correspondientes para "1Password" y Co.
LastPass: Administrador de contraseñas gratuito
Precio: Gratis
Borrar caché
Con un clic todo desaparece. (Captura de pantalla: Borrar caché)
Con la ayuda de la extensión "Borrar caché", puede borrar lastre y las cookies de su navegador con un solo clic. En las opciones puedes elegir exactamente qué datos (caché de la aplicación, cookies, descargas, historial y otros) y de qué período (hora, día, todo) quieres eliminar.
Borrar caché
Precio: Gratis
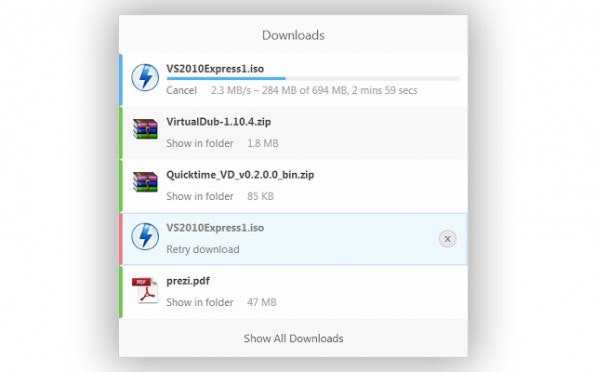
Descargas: su caja de descargas
"Descargas: su caja de descargas" se utiliza para una gestión más rápida de las descargas. La extensión muestra el historial de descargas junto a la barra de direcciones y enumera todos los archivos descargados recientemente. Además, un enlace debajo del archivo respectivo lo llevará directamente a la carpeta de descarga.
Descargar código QR
Aplicación desconocida
Desarrollador: Desconocido
Precio: Gratis
Imagus: amplía imágenes sin abrirlas en la ventana adicional
Imagen. (Captura de pantalla: Deathamns)
Imagus es un práctico complemento que le permite ver miniaturas y otras imágenes de tamaño completo de un sitio web sin abrirlas en una nueva ventana. Para ampliar una imagen, simplemente debe mover el cursor del mouse sobre el objeto deseado y se mostrará en una ventana emergente. La extensión también se ofrece para Firefox, Safari y Opera.
Imagen
Precio: Gratis
Flujo de trabajo estricto
(Imagen: Flujo de trabajo estricto)
Con "Flujo de trabajo estricto" puede trabajar concentrado sin distraerse constantemente con las cosas "más importantes" que suceden en Internet. El complemento bloquea ciertos sitios web como Facebook, Youtube, Reddit y otras trampas de procrastinación por un período de 25 minutos. Estas páginas se vuelven a publicar durante un período de cinco minutos. Opcionalmente, puede ampliar el alcance de las páginas bloqueadas, así como cambiar las fases de trabajo y descanso. Ah, sí: en lugar del sitio web bloqueado, verás un tomate rojo crujiente.
Flujo de trabajo estricto
Precio: Gratis
SEO para Chrome
Una extensión de Chrome para SEO. (Imagen: Google)
No siempre se necesita una gran solución. Para SEO en el medio, algo más delgado es suficiente: "SEO para Chrome" muestra varios factores de un sitio web en una descripción general completa, además del rango de página, la cantidad de páginas indexadas, la cantidad de vínculos de retroceso de varios servicios como Alexa y Co. así como otros valores como tráfico -Rank y similares. El complemento también puede mostrar enlaces "nofollow".
Aplicación desconocida
Precio: Gratis
También te puede interesar esto
Bolsillo Facebook Twitter WhatsApp Correo electrónico
Dieter Petereit
Periodista técnico desde los noventa | dr. Web a.D.
Temas relacionados
Navegador Chrome Cookies Flickr SEO
No te pierdas nada más: Nuestro boletín
Por favor, introduzca una dirección de correo electrónico válida.
Elija su boletín t3n
+ Seleccionar más
Seleccione al menos un boletín.
Lo sentimos, hubo un problema al enviar el formulario. Inténtalo de nuevo.
Nota sobre el boletín & protección de Datos
¡Casi listo!
Haga clic en el enlace del correo electrónico de confirmación para completar su registro.